生成数组的方式有很多,最常用的就是字面量的方式:[1,2,3],但是这里很明显不能手写100个元素😏
Iterator与for...of
发表于
原生具备 Iterator 接口的数据结构如下。
Array
Map
Set
String
TypedArray
函数的 arguments 对象
1 | function test(){ |
NodeList 对象
React基础面试题
发表于
收集一些常见且使用者应该掌握的问题。
如何实现不可变变量
发表于
- Object.defineProperty
writable属性
Object.freeze
Object.seal
Proxy
如何实现Promise
发表于
Promise.all
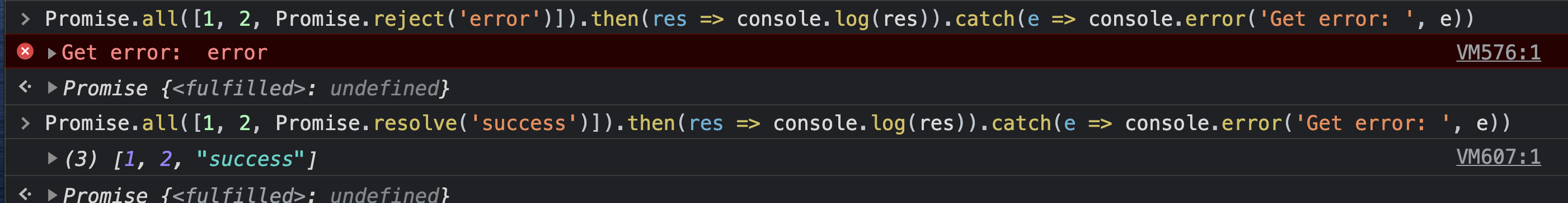
先看all的行为:

自己实现:
1 | // 非实例上的方法,所以直接在Promise上实现 |
测试一下:
1 | Promise.myAll([1, 2, Promise.reject('error')]).then(res => console.log(res)).catch(e => console.error('Get error: ', e)) |
Promise.race
p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变。那个率先改变的 Promise 实例的返回值,就传递给p的回调函数。
Promise A+规范
https://github.com/xieranmaya/Promise3/blob/master/Promise3.js
https://github.com/xieranmaya/blog/issues/3
最后
记住了之前理解有误的地方,一个promise是可以被多次使用,也可以分开执行:
1 | // 比如某个promise需要一定的执行时间,可以放在开头让它提前执行,在后面需要的时候再引用,可以节省一定时间 |
then与catch对后续状态的改变

变量提升与函数声明
发表于
1 | function Foo(){ |
尝试说出输出结果?
洗牌算法
发表于
void shuffle(int[] arr) {
int n = arr.length();
for (int i = 0 ; i < n; i++) {
// 从 i 到最后随机选一个元素
int rand = randInt(i, n - 1);
swap(arr[i], arr[rand]);
}
}
``js中的call apply和bind方法
发表于
js的严格模式
发表于
严格模式的意义是什么?
- 消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
- 消除代码运行的一些不安全之处,保证代码运行的安全;
- 提高编译器效率,增加运行速度;
- 为未来新版本的Javascript做好铺垫。
如何进入严格模式?
标识为一段无赋值的字符串:”use strict”;
除了在js文件首行,也可以在方法内部:
1 | function strict(){ |
严格模式与非严格模式的区别?
- 全局变量显式声明
- 静态绑定
- 禁止使用with语句
- 创设eval作用域
- 4.3 增强的安全措施
- 禁止this关键字指向全局对象
- 禁止在函数内部遍历调用栈(函数内部调用caller或arguments参数)
- 。。。。
详细内容参考阮老师的文章: https://www.ruanyifeng.com/blog/2013/01/javascript_strict_mode.html
nginx如何配置跨域请求
发表于